Headline , Title & Text
Éléments de typographie.
Niveaux de Headline
3 niveaux existent afin de changer la taille d'une Headline (et éventuellement son style). Chaque niveau adopte le principe de typographie fluide : seule une taille minimale pour notre plus petit breakpoint et une taille maximale pour notre plus grand breakpoint sont définies. Ainsi, il n'existe plus de taille de texte précise pour une résolution intermédiaire.
Aperçu
Ceci est une Headline de niveau 1
Ceci est une Headline d'entête de niveau 2
Ceci est une Headline d'entête de niveau 3
Aperçu avec un fond
Ceci est une Headline de niveau 1
Ceci est une Headline d'entête de niveau 2
Ceci est une Headline d'entête de niveau 3
- Utilisez la classe
headlinepour donner à un texte les propriétés d'un titre Headline. Par défaut, il s'agira du plus haut niveau d'une Headline. - Utilisez les classes
is-level-1(anciennementis-1) àis-level-3(anciennement< is-7) pour changer la taille d'une headline.
Ne pas utiliser le helper .is-size-xx. Celui-ci ne sert qu'a décider d'une taille de texte dans un contexte spécifique, hors titres.
Des éléments HTML ayant une forte valeur en référencement (H1, H2, etc.) devraient avoir des classes portant le même nom, à des fins d'accessibilité et de référencement.
Même s'il est tentant d'utiliser ces classes pour ajuster une taille de texte dans un élément HTML qui n'a pas le même poids, par exemple : <h1 class="title is-large">, cela dénote probablement d'une mauvaise UI et il vaut mieux rediscuter de la charte graphique.
Niveaux de titres
3 niveaux existent afin de changer la taille d'un titre (et éventuellement son style). Chaque niveau adopte le principe de typographie fluide : seule une taille minimale pour notre plus petit breakpoint et une taille maximale pour notre plus grand breakpoint sont définies. Ainsi, il n'existe plus de taille de texte précise pour une résolution intermédiaire.
Aperçu
Ceci est un titre de niveau 1
Ceci est un titre de niveau 2
Ceci est un titre de niveau 3
Ceci est un sous-titre
Ceci est text surligner
Aperçu avec un fond
Ceci est un titre de niveau 1
Ceci est un titre de niveau 2
Ceci est un titre de niveau 3
Ceci est un sous-titre
Ceci est text surligner
- Utilisez la classe
titlepour donner à un texte les propriétés d'un titre. Par défaut, il s'agira du plus haut niveau de titre. - Utilisez les classes
is-level-1(anciennementis-1) àis-level-3(anciennement< is-7) pour changer la taille du titre.
Ne pas utiliser le helper .is-size-xx. Celui-ci ne sert qu'a décider d'une taille de texte dans un contexte spécifique, hors titres.
Des éléments HTML ayant une forte valeur en référencement (H1, H2, etc.) devraient avoir des classes portant le même nom, à des fins d'accessibilité et de référencement.
Même s'il est tentant d'utiliser ces classes pour ajuster une taille de texte dans un élément HTML qui n'a pas le même poids, par exemple : <h1 class="title is-large">, cela dénote probablement d'une mauvaise UI et il vaut mieux rediscuter de la charte graphique.
Niveaux de textes
Aperçu
Ceci est un texte de niveau 1
Ceci est un texte de niveau 2
Ceci est un texte de niveau 3
Ceci est un texte légende
Aperçu avec un fond
Ceci est un texte de niveau 1
Ceci est un texte de niveau 2
Ceci est un texte de niveau 3
Ceci est un texte légende
- Utilisez la classe .text et les classes .is-level-1 à .is-level-4 pour changer la taille du texte.
- Les classes .text .is-level-xx fonctionne seulement sur une balise paragraphe :
<p class="text is-level-1">.
Si l'on souhaite utiliser ces classes sur une balise span par exemple, alors ajoutez en plus la classe .paragraph.
Ce qui donnera ceci : <span class="paragraph text is-level-1">.
Quelques exemples
Pour rendre un texte en gras , il faut utiliser la balise strong à la place de la class bold. Pour plusieurs raisons :
- C'est plus facile à lire
- Sa signification est plus claire.
De plus, la balise strong transmet une signification, montrant le texte fortement , tandis que bold (pour gras) transmet une méthode (mettre du texte en gras).
Aperçu
Ceci est un texte gras
Ceci est un texte gras
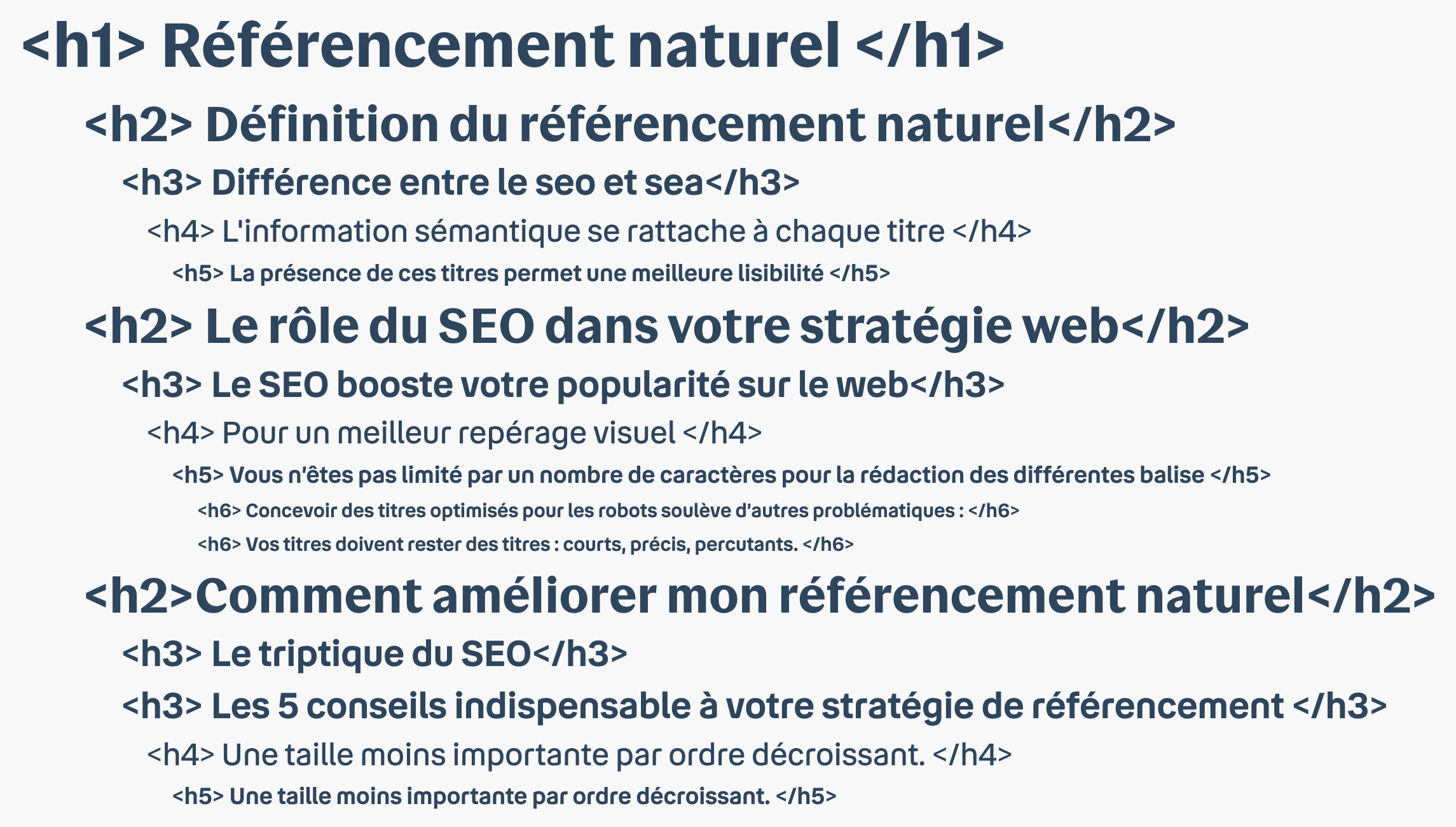
Structure de nos titres
La structure d’un site est déterminante pour le SEO et celle de ses contenus aussi. Pour comprendre ou faire comprendre le contenu d’une page ou d’un article, le moyen le plus facile de procéder est de se servir du balisage Hn. Lors de la rédaction et de l’optimisation d’une page, la question de ces balises revient à chaque fois. Et pour cause, elles sont indispensables pour construire un SEO on-site et une UX de qualité au niveau de vos contenus !